[Vue.js] 1. Vue.js 개발 환경 설정(with IntelliJ)
[개발 환경 셋팅 도구]
- IntelliJ : vscode, atom 같은 다른 도구 사용해도 무방
- node.js 서버 : vue.js로 개발한 화면을 띄우기 위한 서버, 어차피 vue는 기본적으로 node.js를 사용한다.
[시작 전 터미널 변경하기]
기본적으로 window를 사용 중이라면 인텔리j에서 기본 터미널이 powershell or cmd로 설정되어 있는데
linux에서 사용하는 CUI 환경이 익숙하기 때문에 Git Bash로 변경하려고 한다. 아래 공식 링크를 통해 설치하면 된다.
Git Bash 공식문서 : https://gitforwindows.org/
Git for Windows
Git for Windows focuses on offering a lightweight, native set of tools that bring the full feature set of the Git SCM to Windows while providing appropriate user interfaces for experienced Git users and novices alike. Git BASH Git for Windows provides a BA
gitforwindows.org
설치를 했으면 터미널을 변경해줘야 하는데 아래 순서대로 하면 된다. 잘 모르겠으면 그림 참고하시면 됩니다.
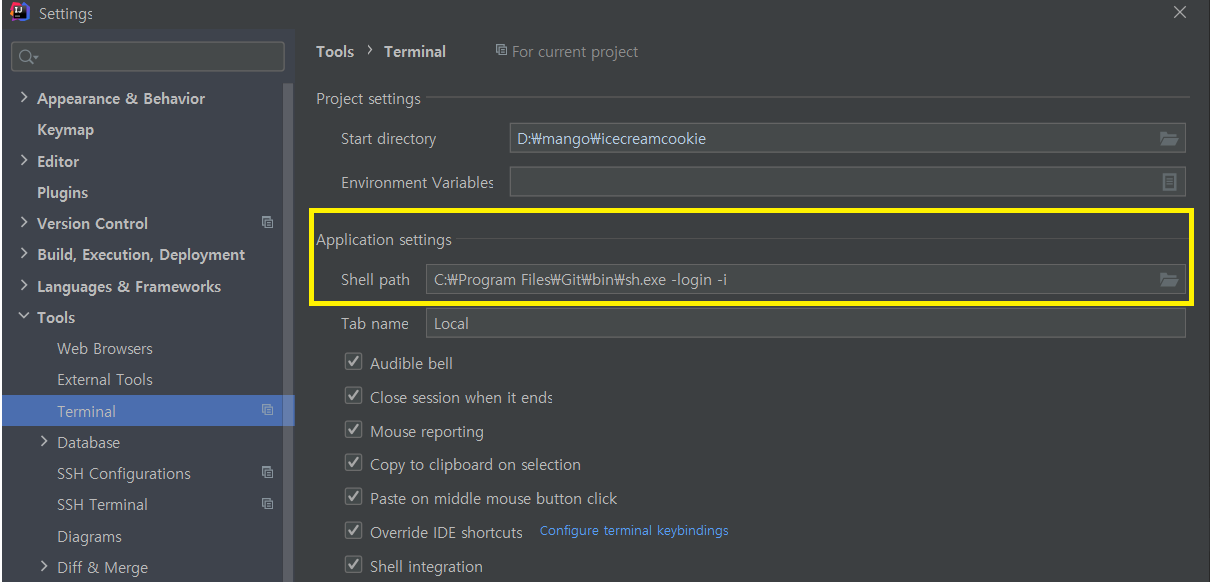
- File -> Settings -> Tools -> Terminal로 검색
- Application settings의 Shell path를 git Bash 실행파일 경로로 변경 후 적용
- ex) C:\Program Files\Git\bin\sh.exe -login -i
- 터미널 재 실행

[Vue.js 및 vue/cli 설치]
Vue는 CDN을 통해 <script> 태그 안에 추가하여 설치하는 방법도 있지만 기본적으로 나는 npm을 통해 설치하겠다.
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Vue/cli : Vue.js 를 사용해 빠른 SPA(싱글 페이지 애플리케이션) 구축할 수 있게 만드는 Vue 개발환경 설정 도구, 기본 프로젝트 세팅을 해주기 때문에 폴더 구조나 build, webpack 설정에 대한 걱정을 덜어준다. Vue/cli를 통해 최적화된 Webpack 형태의 결과물을 얻을 수 있음
즉 Vue/cli 를 통해 Vue 프로젝트를 생성해줄 것이다.
- npm을 통한 Vue.js 설치
$ npm install vue
- npm을 통한 Vue/Cli 설치
# npm을 통한 설치
npm install -g @vue/cli @vue/cli-service-global
# yarn을 통한 설치
yarn global add @vue/cli @vue/cli-service-globalVue/Cli가 설치 완료되었다면 아래 명령어를 통해 버전 확인이 잘 되는 지 확인!
$ vue --version
@vue/cli 4.4.6
간혹 Vue를 설치했는데 Vue가 없다고 나오거나 Vue/Cli 설치할 때 'vue'는 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다 라는 오류가 발생할 수 있는데 아마 시스템 환경 변수가 설정되어 있지 않아서다.아래 링크 댓글을 참고해 해결하자!
https://github.com/vuejs/vue-cli/issues/347
'vue' is not recognized as an internal or external command on windows · Issue #347 · vuejs/vue-cli
Node version : v6.9.5 npm version: 3.10.10 vue version: vue@2.1.10 vue-cli version: vue-cli@2.8.1 Commands fired npm install -g vue-cli npm install -g vue vue install wepack test Following error is...
github.com
[Vue/Cli 를 통한 프로젝트 생성]
앞서 말한 것 처럼 Vue/cli를 통해 우리는 간단히 Vue.js 프로젝트를 생성할 수 있는데 명령어는 아래와 같다.
# vue create [projectName]
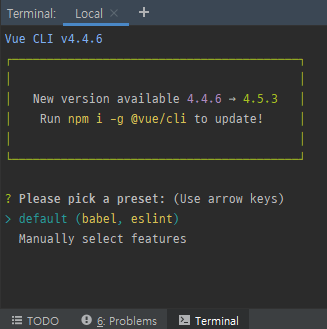
$ vue create vue-starter명령어를 치면 아래와 같이 preset 선택지가 나오는데 default를 선택하면 babel, eslint 등 플러그인이 자동으로 포함되어 설치된다.

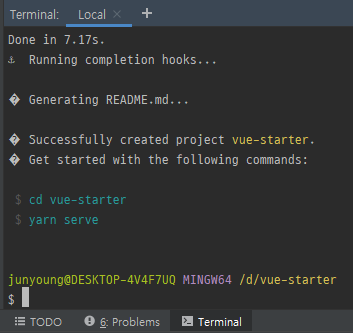
생성이 완료된다면 아래그림처럼 프로젝트를 실행할 수 있는 안내문이 나온다.

[프로젝트 실행]
위 안내문과 같이 Vue 프로젝트를 실행하기 위해선 아래와 같은 과정 필요하다
- cd 프로젝트 디렉토리(설치경로)
- yarn serve
여기서 yarn serve 명령어가 나오는데 npm run serve 명령어로도 프로젝트 실행이 가능하다.
기본적으로 vue/cli를 설치하게 되면 package.json 파일 내 아래 코드에서 실행 관련 명령어가 정의되어 있다.
"scripts": {
"serve": "vue-cli-service serve", //개발 환경
"build": "vue-cli-service build", //운영 환경
"lint": "vue-cli-service lint"
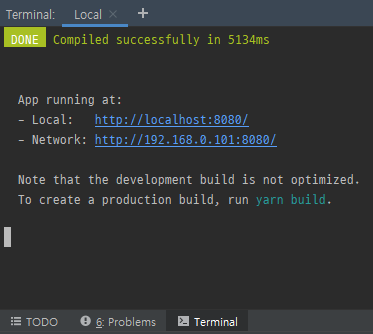
}실행에 성공하면 아래 url 경로로 접속할 수 있다.

아래와 같이 프로젝트 실행에 성공한 것을 알 수 있다.

'웹 프로그래밍 > Vue.js' 카테고리의 다른 글
| [Vue.js] 4. Event Bus를 통한 컴포넌트 통신 (0) | 2020.08.13 |
|---|---|
| [Vue.js] 3. props와 event로 컴포넌트 통신(상위 <-> 하위) (0) | 2020.08.13 |
| [Vue.js] 2. Vue 프로젝트 디렉토리 구조 (0) | 2020.08.12 |






